當我們需要於網站啟用 HTTPS 安全連線時,我們先要向數位憑證認證機構 (Certificate Authority, CA) 申請憑證 (Certificate)。大部份 SSL 網站證書都是收費的,也有很多不同的選擇方案,例如提供萬用憑證 (Wildcard SSL)、擴充功能驗證 (Extended Validation) 、或不同責任擔保金額 (Liability / Warranty) 等,而基本證書的收費大概是每年 USD $49。
免費 SSL 憑證申請
Let’s Encrypt 是其中一個數位憑證認證機構。然而,作為非營利組織及致力推動全球網站採用 HTTPS 加密連線,Let’s Encrypt 為大眾提供免費的 SSL 網站證書。
Let’s Encrypt is a free, automated, and open certificate authority brought to you by the non-profit Internet Security Research Group (ISRG).
系統環境 (Ubuntu 及 Apache)
本文章將示範於 Ubuntu 16.04 建立 Let’s Encrypt 免費 SSL 網站證書。
- 示範使用的系統是新建的 Ubuntu 16.04,及 Apache 網頁伺服器 (Web Server)
- 示範使用的雲端服務供應商是 DigitalOcean
- 如使用其他供應商,例如 AWS EC2、AWS Lightsail、阿里雲,請於安全設定允許 Port 80 (HTTP) 及 Port 443 (HTTPS)

示範使用系統 Ubuntu 16.04
步驟一:安裝 Apache
首先,我們需要安裝 Apache 伺服器:
sudo apt-get update sudo apt-get install apache2
步驟二:建立目錄結構
然後,我們需要建立目錄 (Directories) 用來儲存於不同網頁使用的檔案,及授予用戶權限給 Non-Root User。使用時,請將 sslwebsite1.imnobby.com 換上你的域名:
sudo mkdir -p /var/www/sslwebsite1.imnobby.com/public_html sudo chown -R $USER:$USER /var/www/sslwebsite1.imnobby.com/public_html
我們也可收緊預設目錄的權限:
sudo chmod -R 755 /var/www
步驟三:建立檔案
我們建立一個簡單的首頁:
sudo vim /var/www/sslwebsite1.imnobby.com/public_html/index.html
index.html 內容
<h1>Hello! This is sslwebsite1.imnobby.com</h1>
步驟四:建立 Virtual Host
我們使用 Virtual Host 設定網域 (Domain Name) 及此網域使用的設置,例如目錄位置、錯誤日誌檔位置、SSL 設定等:
sudo vim /etc/apache2/sites-available/sslwebsite1.imnobby.com.conf
sslwebsite1.imnobby.com.conf 內容
- 如需使用 ServerAlias,請移除 # 號取消註釋 (Comment)
<VirtualHost *:80> ServerName sslwebsite1.imnobby.com # ServerAlias www.sslwebsite1.imnobby.com ServerAdmin [email protected] DocumentRoot /var/www/sslwebsite1.imnobby.com/public_html ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> <IfModule mod_ssl.c> <VirtualHost *:443> ServerName sslwebsite1.imnobby.com # ServerAlias www.sslwebsite1.imnobby.com ServerAdmin [email protected] DocumentRoot /var/www/sslwebsite1.imnobby.com/public_html ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined SSLEngine on SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key <FilesMatch "\.(cgi|shtml|phtml|php)$"> SSLOptions +StdEnvVars </FilesMatch> <Directory /usr/lib/cgi-bin> SSLOptions +StdEnvVars </Directory> </VirtualHost> </IfModule>
步驟五:啟用新的 Virtual Host 設定檔案
建立 Virtual Host 檔案後,我們需要啟動及載入新的 Virtual Host 設定:
sudo a2ensite sslwebsite1.imnobby.com.conf service apache2 reload
我們也可移除預設的 Virtual Host 設定:
sudo a2dissite 000-default.conf service apache2 reload
步驟六:安裝 Let’s Encrypt
完成伺服器的網域設定後,我們開始安裝 Let’s Encrypt:
sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install python-certbot-apache
步驟七:為網站建立 SSL 證書
安裝 Let’s Encrypt 後,我們為網域申請及建立 SSL 證書:
sudo certbot --apache -d sslwebsite1.imnobby.com
如有多個網域需要申請及建立 SSL 證書,可使用以下格式:
sudo certbot --apache -d sslwebsite1.imnobby.com -d sslwebsite2.imnobby.com -d sslwebsite3.imnobby.com
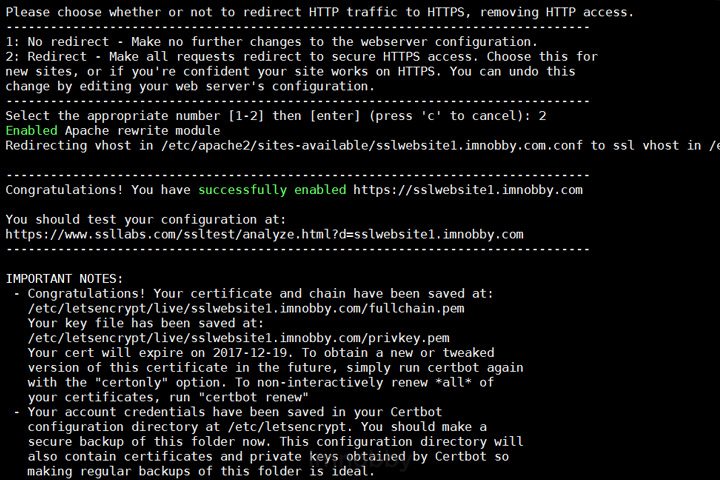
- 在設定途中,可以選擇 1) No Redirect 或 2) Redirect 所有 HTTP 網頁至 HTTPS
- 成功申請及建立後,系統內容將顯示 SSL 証書的檔案位置 i.e. /etc/letsencrypt/live/ 目錄

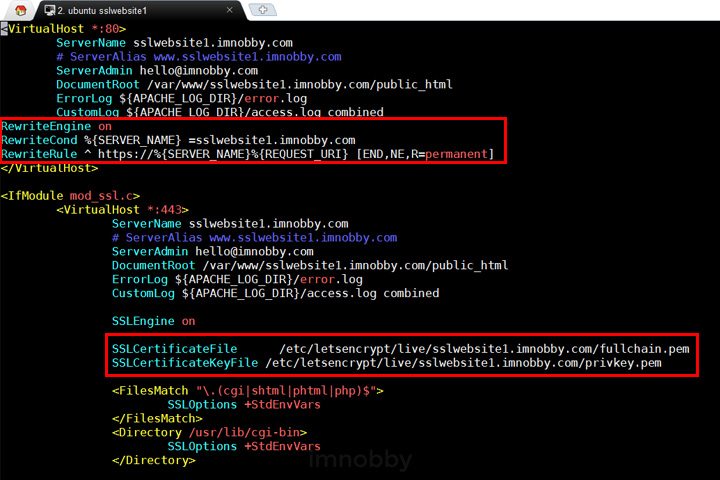
Let’s Encrypt 的 Redirect HTTPS 選項及 SSL 証書位置 i.e. /etc/letsencrypt/live/ 目錄

Let’s Encrypt 安裝後,自動更新了 Virtual Host 的 Redirection 設定 及 SSL 証書位置

Let’s Encrypt 成功安裝
步驟八:設定 SSL 證書自動更新 (Auto Renewal)
我們可設定自動更新 Let’s Encrypt SSL 證書:
sudo crontab -e於檔案內加入以下代碼,代表每天的早上 5 時 30 執行自動更新:
30 5 * * * /usr/bin/certbot renew --quiet

