Content Blocks 內容積木
在博客或網頁製作時,我們經常要把同一個內容放在不同的頁面或文章。例如我們會想在某類別文章的底部加入廣告連結,或者是一些相關文章的連結。但當我們需要在「不同的頁面」更改這些「相同的內容」的時候,往往要花大量時間逐篇更改。
這次介紹的【WordPress 外掛】Content Blocks 外掛可以替我們節省不少時間。我們把那些「共用內容」當做「積木」,以 WordPress Shortcode 的形式加插在文章或頁面內。當我們需要更改這些「共用內容」時,我們只需更新這塊「積木」的內容一次就可以了!

【WordPress 外掛】Content Blocks 內容積木
使用的外掛
這次使用的是 Content Blocks (Custom Post Widget),作者是 Johan van der Wijk,活躍安裝有 30,000+ 個。
外掛介面
啟用外掛後,左面管理菜單會出現【Content Blocks】。
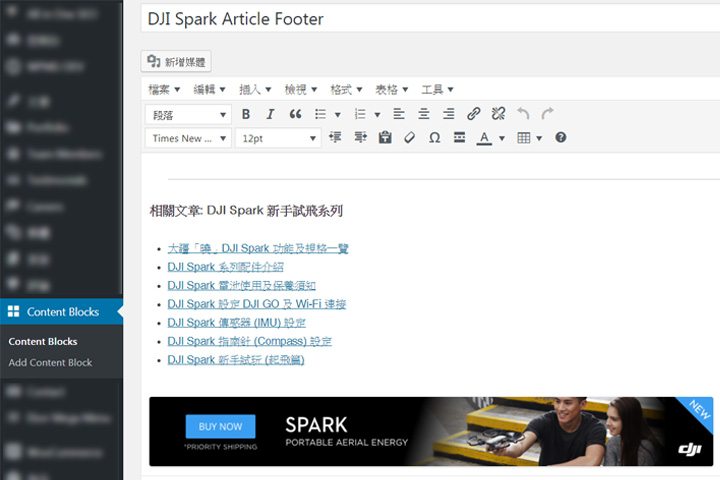
例如,這次我們想在某些文章底部加入相關文章和一張廣告連結,我們先按 「Add Content Block」新增一個內容積木。
我們加進了:
- 一條分隔線
- 一個 H3 標題
- 7 篇文章及連結 (按下時於新視窗開啟)
- 一張廣告圖片及連結 (按下時於新視窗開啟)

按 「Add Content Block」新增內容積木
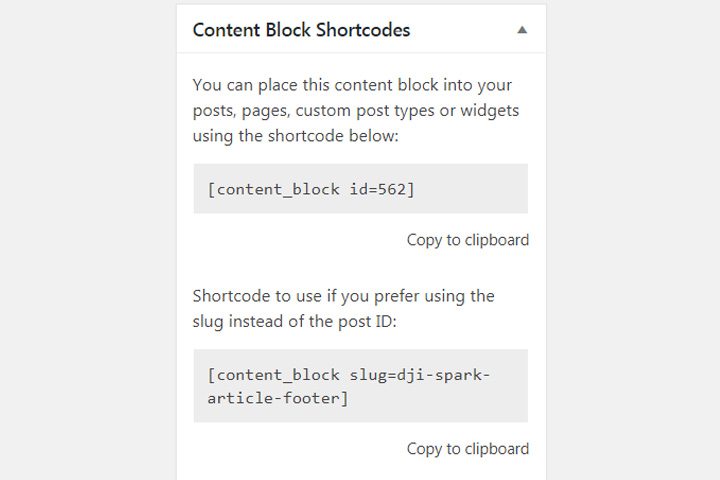
之後你會在版面右欄看見 「Content Block Shortcodes」,只要複製及貼上這條簡碼 (Shortcode) 就能在頁面或文章顯示這塊積木內容。

版面右欄看見 「Content Block Shortcodes」
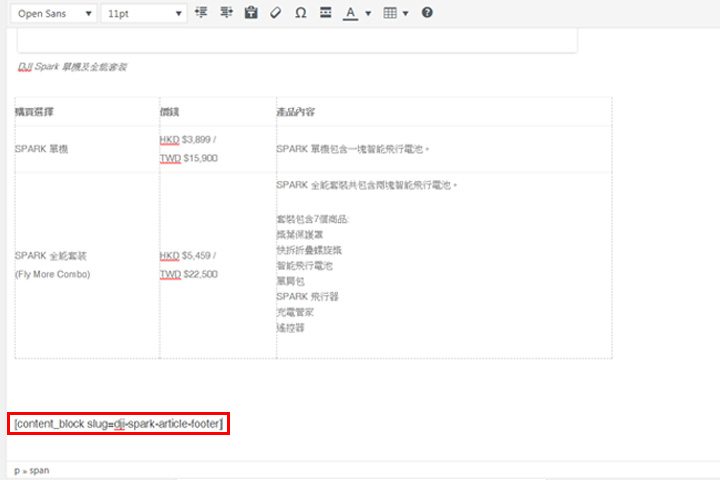
我們在文章底部貼上 Content Block 簡碼 (Shortcode)

於文章貼上 Content Block 簡碼 (Shortcode)
外掛效果
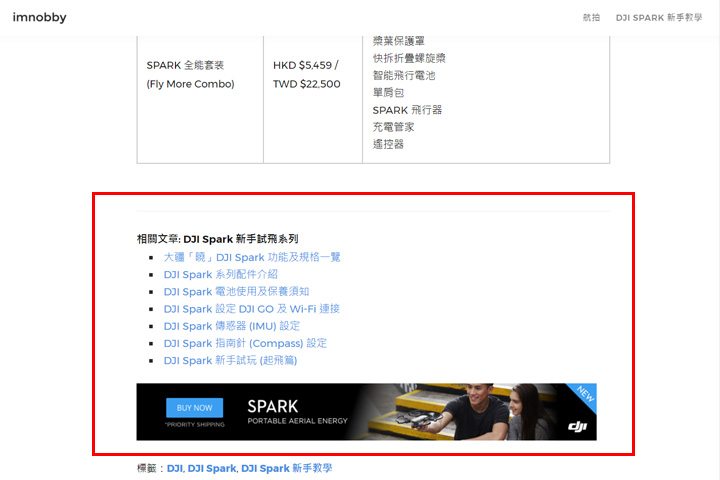
只要我們貼上簡碼,就能在網頁中的任何地方顯示「Content Block 內容積木」。

「Content Block 內容積木」在網頁顯示